该汽车网站源码旨在打造一个高效、用户友好的在线汽车平台。它集成了最新的技术,包括但不限于响应式设计、大数据分析、人工智能和机器学习,以提供卓越的用户体验。该平台不仅提供汽车销售、租赁、维修等一站式服务,还通过智能推荐系统帮助用户找到最适合自己的汽车。该源码还支持多语言和多种支付方式,确保全球用户都能轻松使用。通过与汽车制造商和经销商的紧密合作,该平台能够提供最新、最全面的汽车信息,并确保所有服务的高质量和可靠性。该汽车网站源码致力于为汽车行业带来创新和变革,为消费者提供更加便捷、高效的购车和用车体验。
在当今数字化时代,汽车行业正经历着前所未有的变革,随着互联网技术的飞速发展,线上购车、汽车资讯获取、二手车交易等需求日益增长,汽车网站作为连接消费者与汽车制造商、经销商的重要桥梁,其作用愈发凸显,一个高效、用户友好的汽车网站不仅能够提升用户体验,还能有效促进汽车销售和品牌传播,本文将深入探讨汽车网站源码的构建要素、技术选型、用户体验设计以及维护与升级策略,旨在为有意开发或优化汽车网站的企业和个人提供有价值的参考。
一、汽车网站源码的构建要素
1. 响应式设计
在移动设备普及的今天,一个能够自适应不同屏幕尺寸和分辨率的响应式设计是汽车网站不可或缺的要素,这不仅能保证用户在手机、平板、PC等各类设备上都能获得良好的浏览体验,还能提升网站的搜索引擎优化(SEO)效果,通过使用HTML5、CSS3等前端技术,结合媒体查询(Media Queries)、弹性布局(Flexbox)和网格系统(Grid),可以轻松实现响应式设计。
2. 数据库支持
汽车网站通常需要处理大量的数据,包括车型信息、价格、配置、用户评论、经销商信息等,选择一个高效、稳定、可扩展的数据库系统至关重要,MySQL或PostgreSQL是常用的选择,它们支持高并发访问,能够确保数据的安全性和一致性,结合NoSQL数据库如MongoDB,可以更好地处理非结构化数据和大规模数据存储需求。
3. 用户认证与权限管理
为了保障网站的安全性和用户体验,用户认证与权限管理是必不可少的,这包括但不限于用户注册、登录、个人信息管理、账户安全设置等功能,通过集成OAuth、JWT等安全协议,可以有效防止跨站请求伪造(CSRF)、会话劫持等安全威胁,根据用户角色(如普通用户、经销商、管理员)分配不同的访问权限和操作权限,确保数据的安全性和系统的有序运行。
4. 前后端分离
采用前后端分离的架构可以大幅提升开发效率和维护便利性,前端负责用户界面的呈现和交互逻辑,可以使用React、Vue或Angular等现代JavaScript框架;后端则负责数据处理和业务逻辑实现,可以选择Node.js、Spring Boot等服务器端技术,通过API(应用程序编程接口)进行前后端的数据交互,可以减少页面刷新时间,提升用户体验。
二、技术选型与实现细节
1. 前后端技术栈
前端:React + Redux + Ant Design
React因其高效的组件化特性和广泛的社区支持成为构建汽车网站前端的优选,Redux作为状态管理库,能够有效地处理复杂的状态逻辑,Ant Design提供了一套高质量的UI组件库,可以快速搭建出专业且美观的用户界面。
后端:Node.js + Express + MongoDB
Node.js因其非阻塞I/O模型和事件驱动机制,非常适合处理高并发请求,Express作为轻量级的Web框架,能够快速搭建出功能丰富的后端服务,MongoDB作为NoSQL数据库,能够灵活地处理各种复杂的数据结构。
2. 用户界面与交互设计
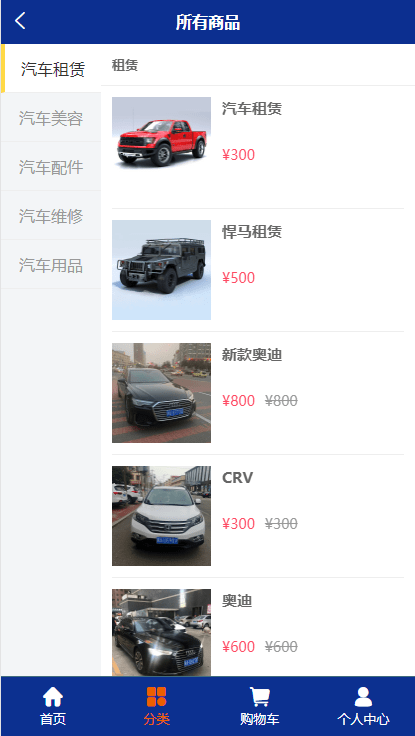
首页设计:应简洁明了地展示最新车型、促销活动、热门评论等内容,采用大图轮播、热门推荐等方式吸引用户注意。
车型详情页:详细介绍车型的配置、性能参数、图片库、用户评价等,支持多角度视图和3D模型展示,增强用户体验。
购车流程:提供从选车、试驾预约、在线支付到提车的一站式服务流程,每一步都应清晰明了,并支持多语言和多种支付方式。
社区论坛:设立用户评论区、问答区等互动板块,鼓励用户分享购车经验、讨论汽车相关话题,增强用户粘性。
三、用户体验与性能优化
1. 加载速度优化
- 使用CDN(内容分发网络)加速资源加载。
- 压缩图片和CSS/JS文件大小,去除不必要的资源请求。
- 预加载关键资源,使用懒加载技术优化非关键资源的加载时机。
- 定期进行性能审计和优化,确保网站运行流畅。
2. 安全性与隐私保护
- 实施HTTPS加密传输,保护用户数据在传输过程中的安全。
- 定期更新服务器和软件组件的安全补丁,防止已知漏洞被利用。
- 实施严格的访问控制和数据加密策略,确保用户隐私不被泄露。
- 提供用户数据导出和删除功能,尊重并保护用户的隐私权。
四、维护与升级策略
1. 定期更新与维护
- 定期检查并更新网站功能和性能,修复发现的漏洞和问题。
- 监控网站运行状态,及时发现并解决服务器负载过高、响应延迟等问题。








 京公网安备11000000000001号
京公网安备11000000000001号 闽ICP备12008337号-13
闽ICP备12008337号-13
还没有评论,来说两句吧...